Project Overview
Brought to you by the same people who organized WheelJam!
Pedalboard Games is a small-scale game development studio aiming for sustainable game development.
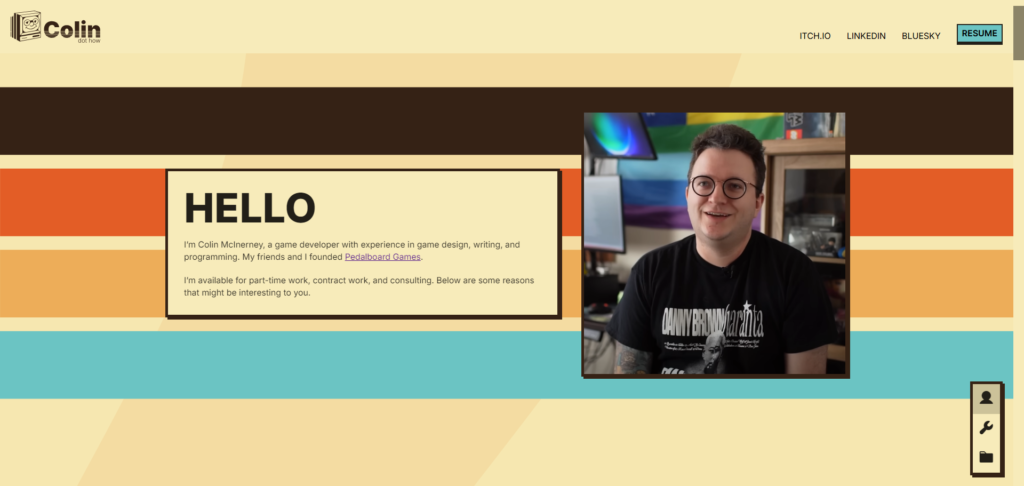
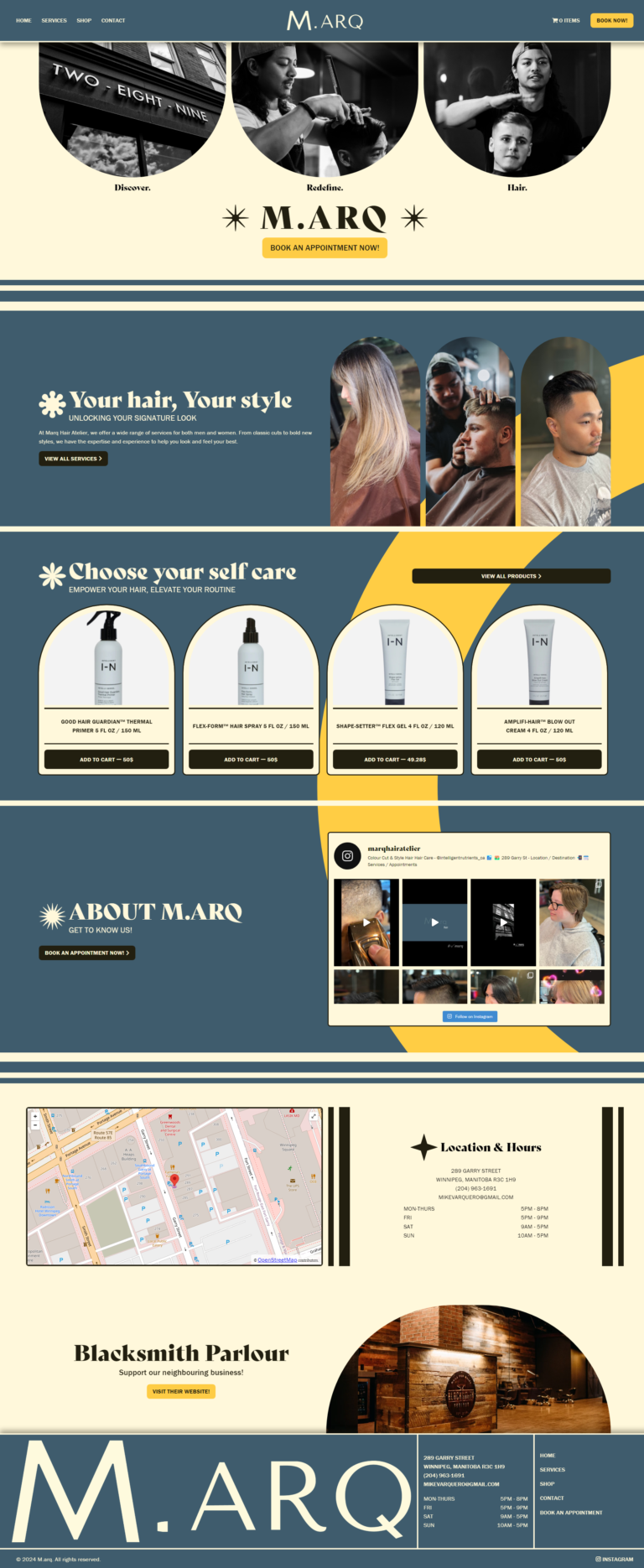
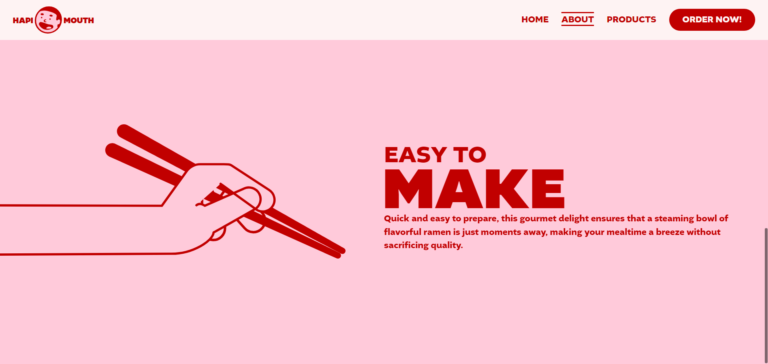
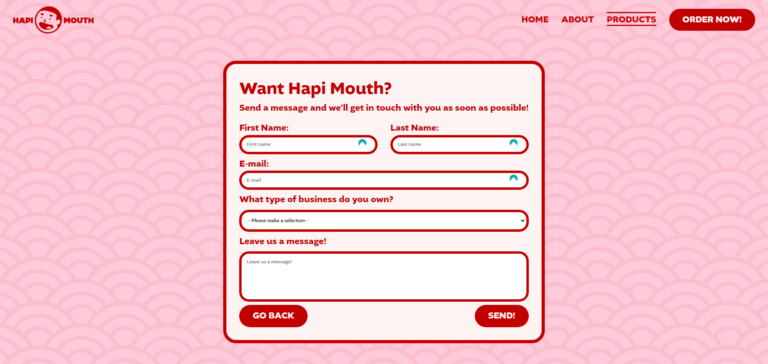
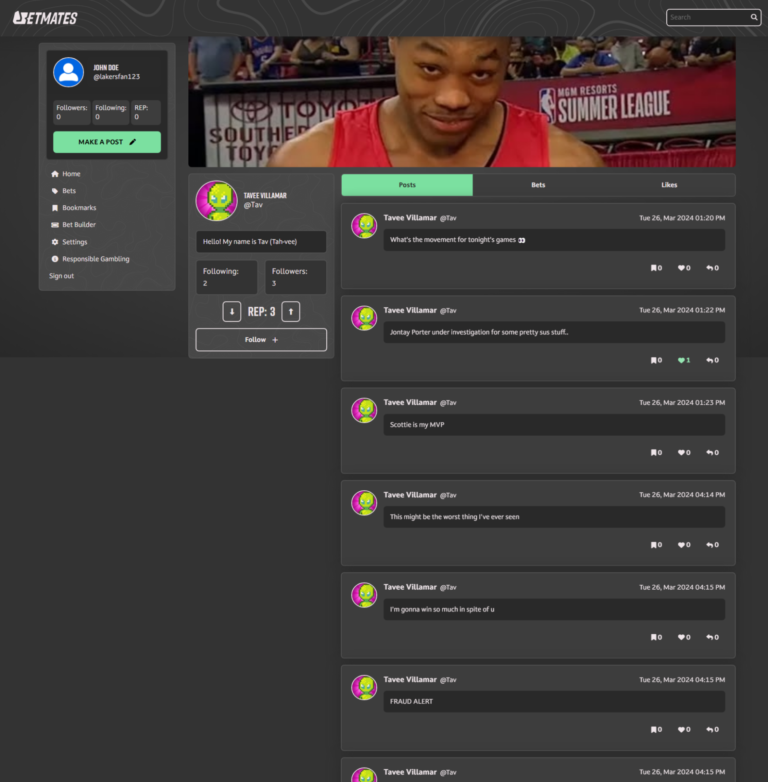
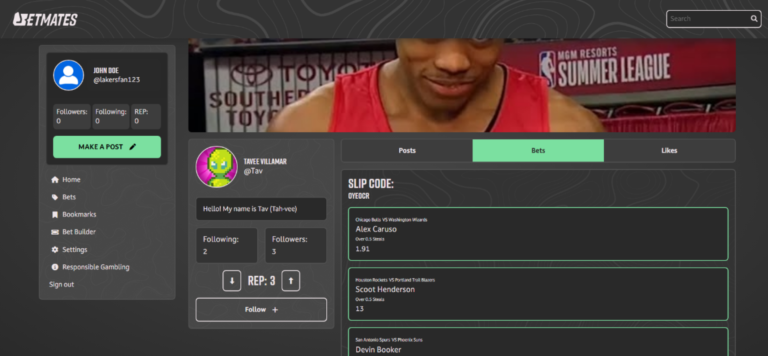
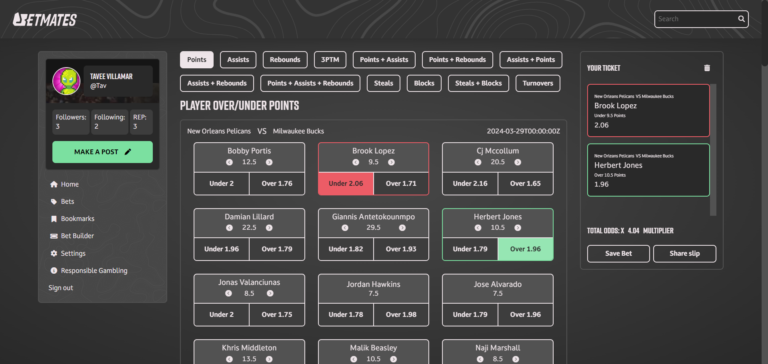
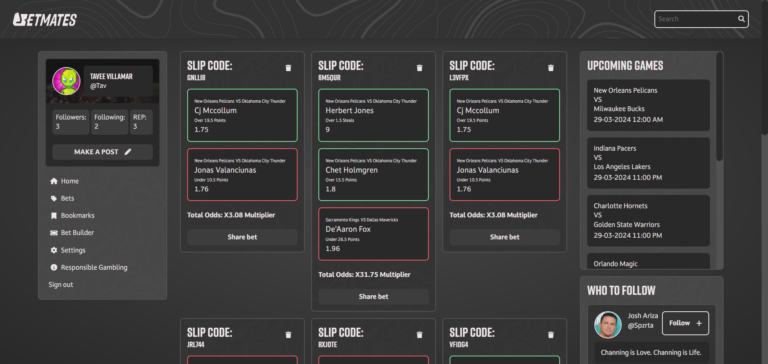
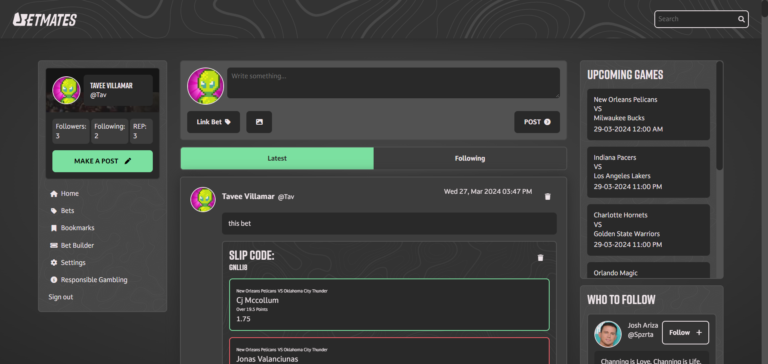
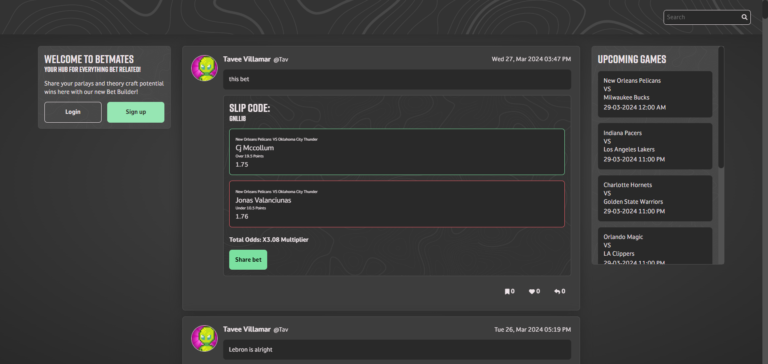
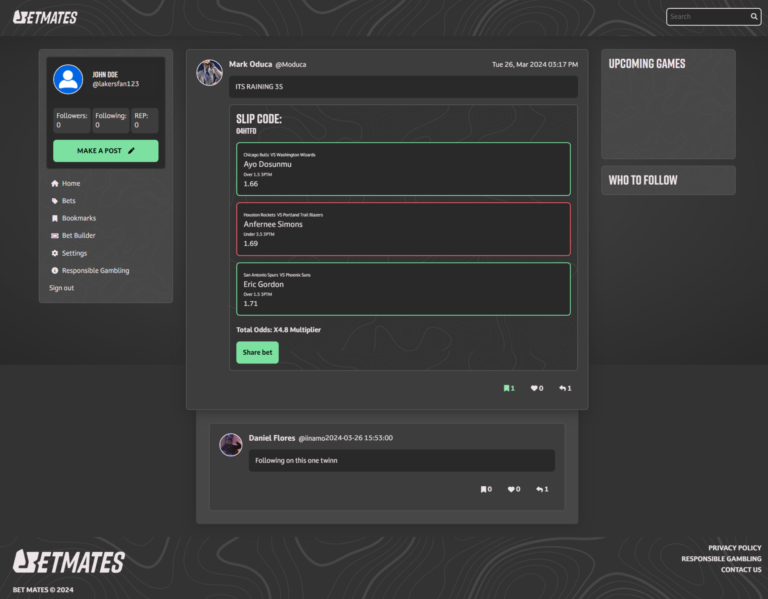
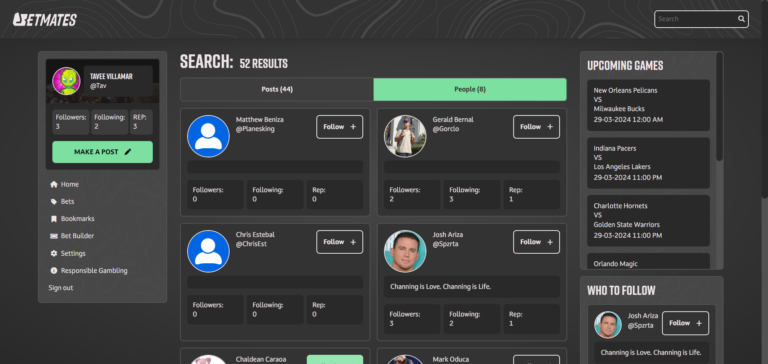
I am a Graphic, UI/UX Designer, and 3D artist on board! Currently, there’s not much I can reveal here about our future projects. However, I was tasked with creating the branding and overall design language of the studio. We wanted to communicate a playful nature and a sense of nostalgia. We are loud, full of energy and hopeful for the future! You can check out the website here!
You can check out the branding guidelines I prepared here!
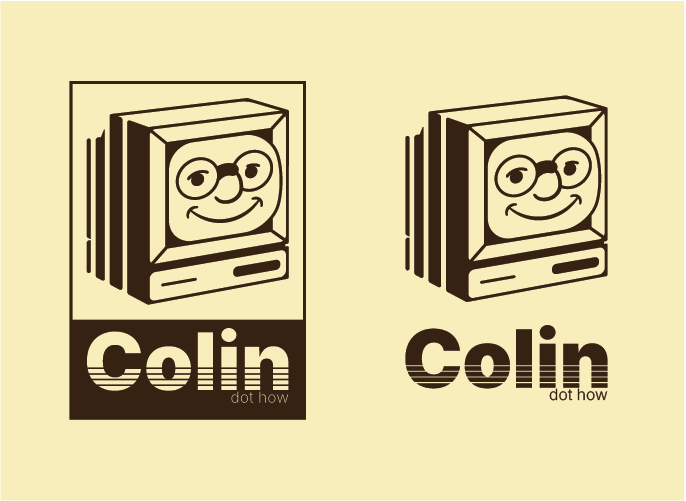
Logo








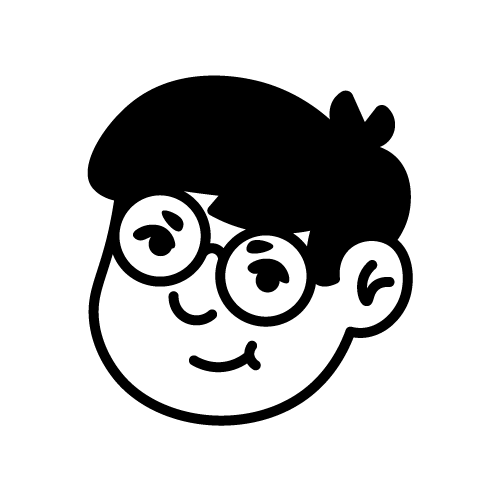
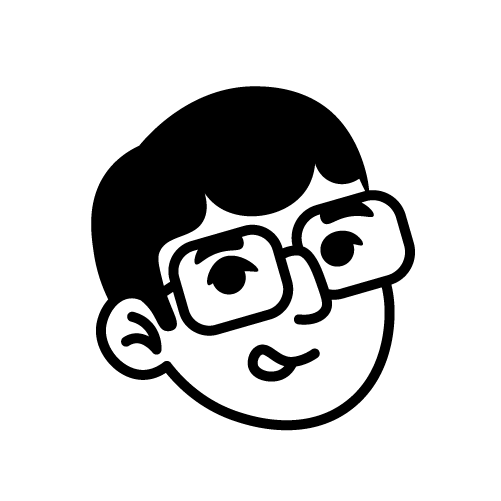
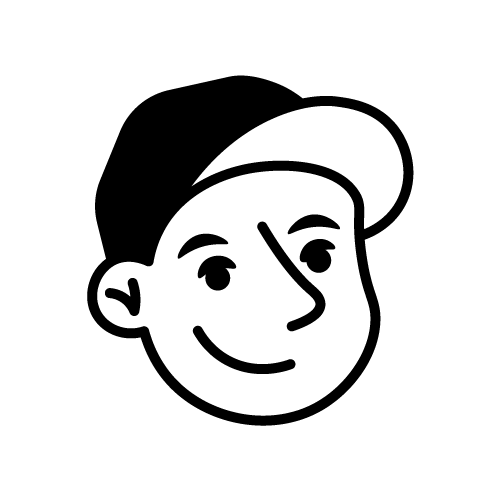
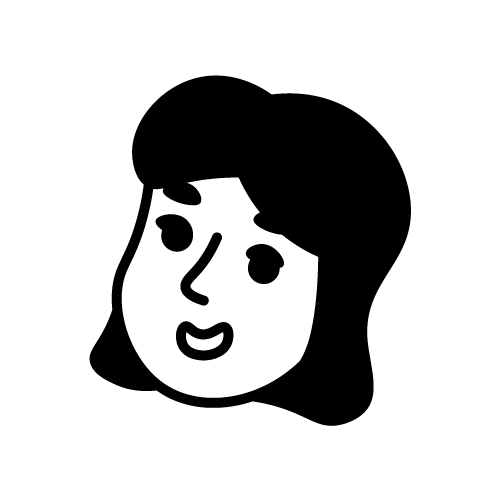
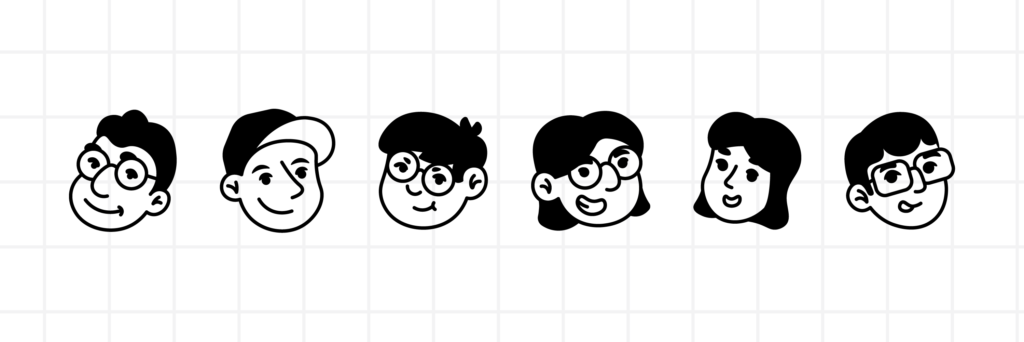
Portraits







Extras